Cuando no logramos la tasa de conversión que esperamos en un ecommerce, uno de los aspectos que debemos preguntarnos es si nuestro diseño web dispone de una experiencia de usuario correcta.
Hoy en día, se ha normalizado a la hora de trabajar conceptos como el diseño UI y UX, metodologías que nos ayudan a la hora de ofrecer a nuestros visitantes un sitio ergonómico y fluido, permitiéndoles encontrar información rápidamente, y así, poder convertir más.
Por esta razón, es interesante hablar de aquellos aspectos que debemos tener en cuenta para optimizar nuestro ecommerce y qué debemos modificar para que los visitantes conviertan más?
Empecemos por el principio.

¿Qué diferencia hay entre el diseño UI y UX?
En el diseño de sitios web, muy a menudo hablamos de diseño de UX para la experiencia del usuario (User eXperience) y diseño de UI (User Interface) para la interfaz de usuario, diseño gráfico.
Incluso hoy en día, estas dos nociones son a veces confusas, a pesar de que representan dos habilidades muy distintas y específicas.
¿Qué es el diseño de UX?
El Diseño de UX o Experiencia de Usuario, es el conjunto de elementos planificados para diseñar un sitio web que satisfaga plenamente las necesidades de un usuario, en cuanto a su uso.
La idea final es poder desarrollar una interfaz web agradable y fluida teniendo en cuenta las expectativas y necesidades de nuestros usuarios para que puedan interactuar sin demasiados esfuerzos
¿Qué aspectos clave deberíamos tener en cuenta en la UX?
Visibilidad, el sitio debe ser fácil de encontrar
Accesibilidad, el sitio debe ser legible en todos los dispositivos
Atractivo: el diseño debe ser atractivo y de uso agradable
Facilidad: el sitio debe ser intuitivo para que los visitantes puedan localizar fácilmente aquello que buscan
Credibilidad: el sitio debe ser creíble y transmitir la imagen de la marca
Eficiencia: el internauta debe encontrar rápidamente lo que busca
¿Qué es el diseño de interfaz de usuario?
En cuanto al diseño de la interfaz de usuario, es uno de los componentes de la experiencia del usuario. Se trata de crear un aspecto visual, agradable, práctico e inspirador, que permita al internauta alcanzar su objetivo.
El diseño UI se enfoca en:
- Crear identidad visual: creación de logotipos, definición de colores, tipografía, etc.
- Creación de animaciones, efectos visuales, …
- Establecer una jerarquía visual
- Aplicar los principios de la ergonomía web
UX no es el IU, pero, IU es el UX
Ambas disciplinas son necesarias al crear un sitio de comercio electrónico (o cualquier sitio web), la interfaz de usuario y el diseño de UX son complementarios, pero es importante no confundirlos.
Estar satisfecho con el diseño de la interfaz de usuario, es decir, la parte gráfica, sería como tener un bonito paquete de regalo sin nada dentro… Cuando hablamos del diseño de un sitio web, es lo mismo, tener un sitio web “bonito” es bueno, pero satisfacer las necesidades de sus visitantes es mucho mejor a la hora de conseguir nuestros objetivos.
Lo contrario es lo mismo, el UX sin UI no daría una interfaz ergonómica y fluida a nuestros visitantes, por lo que es probable que se vayan más rápido.
Por estas dos razones, es necesario pensar más. Debemos hacernos las preguntas correctas antes de empezar a crear un sitio web, debemos definir la estrategia:
- ¿Cuáles son los objetivos?
- ¿Cuáles son las necesidades?
- ¿Cuáles son los objetivos para la creación del sitio web?
De esta forma, cuando queremos crear de cero o rediseñar debemos mezclar las dos nociones: diseño de UX y UI. Con una interfaz web funcional y ergonómica que cumple sus promesas y es adecuada para sus visitantes, tendremos mayores oportunidades para llegar al público objetivo principal y satisfacer directamente sus necesidades. De esta manera, estaremos más en sintonía con la realidad del mercado disminuyendo la frustración de nuestras visitas.
Cuando el diseño UX es relevante buscamos comprender el comportamiento de los visitantes y diseñar una interfaz web que satisfaga sus necesidades, permitiéndoles actuar sin demasiadas dificultades y restricciones.
Por lo tanto, es necesario mejorar la experiencia del usuario y hacerla lo más agradable posible, tanto técnica como ergonómica y gráficamente, es decir, la parte de la interfaz de usuario.
Definir la estrategia
Antes de empezar a diseñar nuestro ecommerce debemos configurar la estrategia. Debemos tener una comprensión del entorno, el mercado y los objetivos.
- Cuál es nuestra personalidad de marca
- ¿Quién es la competencia?
- Qué objetivos tenemos
- Qué necesidades debemos resolver
- Qué resultados específicos debemos obtener con el sitio web
El análisis preliminar es necesario para saber cómo construir nuestro ecommerce. Un sitio que no está pensado en UX cuando se crea, tendrá pocas visitas y, por lo tanto, pocas posibilidades de alcanzar su objetivo.
Para responder mejor a las diferentes necesidades de nuestros objetivos debemos trabajar en definir nuestro buyer persona.
Estrategia Diseño UX de nuestro ecommerce
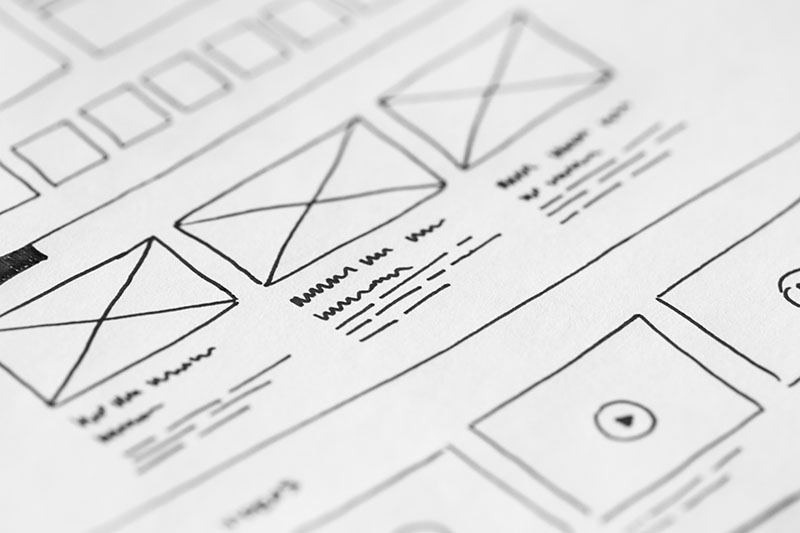
Una vez hemos definido nuestra estrategia, conocemos el entorno, el mercado, los competidores y desarrollado nuestra personalidad de marca si no la tenemos, debemos llevar a cabo nuestra arquitectura de sitio y wireframes iniciales.
Debemos desarrollar la estructura del sitio web:
- ¿Qué páginas debemos crear y cómo va a ser la navegación entre ellas?
- ¿Cómo disponer los bloques de contenido para que sean relevantes para el usuario?
- ¿Es intuitiva la navegación entre los bloques y las páginas?
Con los wireframes podemos dibujar rápida y fácilmente todos las diferentes pantallas que conforma el ecommerce.
Creemos nuestro diseño
Una vez tenemos nuestros wireframes es cuando podemos empezar con el diseño de la interfaz de usuario.
Ahora se trata de llevar cabo gráficamente el wireframe respetando la singularidad visual de nuestra marca como son los colores, las tipografías, fotografías, etc.
Todo esto proceso es necesario si queremos proporcionar una navegación intuitiva, porque ya sabemos que solo con un diseño, por muy a la moda y visual que sea, si no es lo suficientemente rápido e intuitivo, no obtendrá muchas ventas.
Es necesario tener en cuenta en cada momento a los visitantes. Ellos deben entender clara y rápidamente toda la información que han venido a buscar y necesitar, por ejemplo:
- ¿En qué página se encuentran?
- ¿Disponen de un botón de volver atrás o un breadcrumb para facilitar la navegación?
- ¿Hay filtros y una búsqueda rápida?
- ¿Facilitamos que nuestras visitas se puedan poner en contacto con nosotros?
- ¿El sitio web carga rápidamente?
- ¿Hay alguna manera de guardar los artículos y volver más tarde a comprarlos?
- ¿Disponemos de comentarios para que puedan tener mayor información del producto que van a comprar?
En mercados competitivos, ofrecer la mejor experiencia de usuario es determinante, si no tienen la información o el artículo que vinieron a buscar o si el tiempo de carga de las páginas es demasiado largo lo más probable es que se vayan a la competencia.
Mostrar los productos de manera efectiva
El objetivo principal de todo ecommerce es vender. Para ello, hay que tener en cuenta cómo se muestran los productos en la página de inicio y la disposición de los elementos en las páginas de productos.
No podemos sobrecargar a los visitantes con información, debemos ser capaces de mostrar solo la información esencial sobre los productos y debemos vigilar de no desviar la atención hacia elementos secundarios.
Si ya tenemos claro que sin contenido interesante o análisis de UX de antemano, no funcionará nuestro ecommerce también lo es el diseño de la interfaz de usuario que busca crear un entorno gráfico agradable, práctico y emocional. El estilo es, por lo tanto, un paso importante a tener en cuenta a la hora de diseñar el ecommerce. Aquí hay algunos consejos:
- Planificar una armonía general del sitio: que dará a nuestros visitantes una sensación de satisfacción estética y mejorará la experiencia del usuario.
- Respetar la identidad visual de la empresa: para dar a sus visitantes consistencia y seguridad de que están en su sitio.
- Establecer una jerarquía visual de las diferentes áreas que se han diseñado.
- Defina un estilo visual que coincida con los productos que vendemos: los visitantes solo necesitan unos segundos para entender qué productos se venden en su sitio.
La importancia del diseño para móviles
Cuando el usuario está en móvil, la experiencia de usuario es diferente a la de escritorio. Y debemos plantear nuestro diseño teniendo estas particularidades.
Algunas ideas que nos pueden ser útiles son:
- Destacar elementos importantes como son el menú o el acceso a la parte de usuario
- Llevar a cabo los wireframes pensando en móviles para poder responder mejor a todos los problemas que los usuarios pueden encontrar al utilizar sus teléfonos o tabletas.
- Asegurarnos que las páginas de producto cargan rápidamente, los usuarios móviles son particularmente impacientes, debemos asegurarnos que permanecen en el sitio.
- Debemos eliminar todo elemento innecesario para despistar lo mínimo posible en los momentos más importantes de la conversión.
A la hora de diseñar un ecommerce pensando en la experiencia del usuario debemos ofrecer una combinación de velocidad, diseño y consistencia. ¿Te apuntas al camino correcto?